-
[Firebase] Firebase Functions CLI 사용하기, 함수 배포, 리전 변경PROGRAMMING/기타 2022. 1. 20. 13:26
Firebase 는 Google 의 모바일 및 웹 애플리케이션 개발 플렛폼입니다.
실시간 데이터 동기화 등의 장점이 있어 백엔드를 구현할 여건이 되지 않거나 비용적인 측면을 고려한다면 충분히 매력적인 친구입니다. (비용적으로 '저렴'한 것은 어디까지나 사용자가 적거나 데이터가 적은 시스템.. 그게 아니면 Firebase 는 사용하고 오가는 데이터 양에 따라 가격을 책정하므로 많은 비용이 발생할 수 있음)
다만, full text search 가 되지 않고, 좀 느리다는 등의 단점이 존재합니다.
현재 프로젝트에서 firebase 를 사용하고는 있지만, 직접 서버를 구현했더라면.. 이라는 생각이 최근들어 들기는 합니다. firebase 의 기본 뼈대에 이것저것을 추가하고 있는 지금은 또 쓸만하다는 생각도 듭니다.
firebase 에는 다양한 저장소 말고도 functions 라는 기능이 있는데, 이는 백엔드 코드를 작성하고 이를 트리거할 수 있도록 해주는 Serverless 프레임워크입니다. Serverless 란 서버가 '실제로 돌아가고 있다' 라기보다는 서버에 작성해둔 내용을 필요할 때 (요청이 발생하거나 특정 행위가 트리거될 때 등) 처리한다는 것입니다. Firebase 는 BaaS (Backend as a Service) 계열이며 Firebase Functions 는 FaaS (Function as a Service) 입니다.
Firebase 에서는 텍스트 검색이 되지 않아, 외부 검색 업체를 활용하기 위해 functions 또한 도입하기로 결정했습니다.
(Firebase functions 는 Blaze 요금제여야 합니다)
그에 따라 Firebase Functions CLI 를 설치하고, functions 를 작성하여 배포해보는 과정을 살펴보도록 하겠습니다.
1) Firebase Functions CLI 설치하기
Firebase Funcitons CLI 는 npm 으로 설치할 수 있습니다.
$ npm install -g firebase-tools2) firebase 설정
처음 firebase 를 연결하는 것이면 login 을 먼저 하고, 프로젝트를 만들어야 합니다.
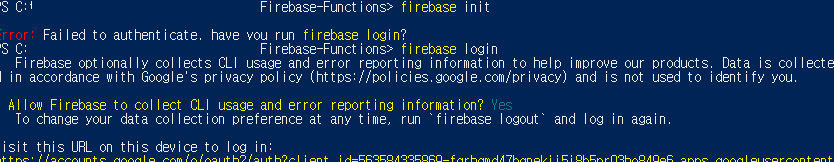
$ firebase login $ firebase init functions로그인을 하지 않고 진행하면 다음과 같이 login 이 필요하다고 나오고,
login 을 하려면 아래와 같이 URL 을 통해 firebase 에 로그인하면 됩니다.

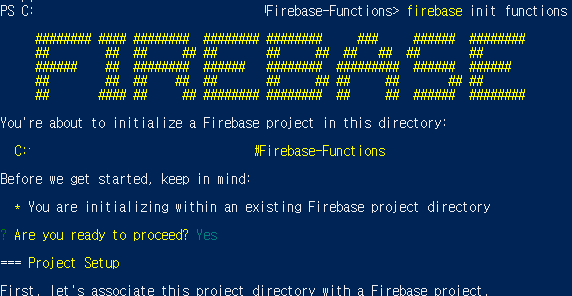
$ firebase login 저의 경우 일단 functions 만 고려할 거라서, firebase init functions 를 해주었습니다.

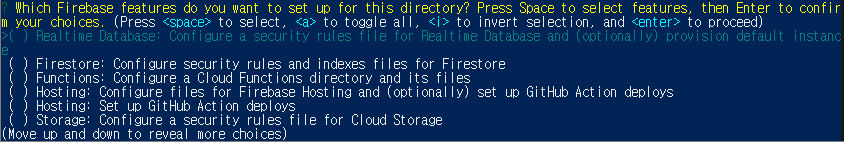
$ firebase init functions 필요에 따라 firebase init firestore 등을 추가로 설치해주거나 firebase init 으로 직접 고를 수 있습니다.
Realtime Database, Firestore, Functions, Hosting, Storage, Emulators, Remote Config 의 옵션이 있습니다.

$ firebase init 3) functions 작성
프로젝트를 생성하면 기본적으로 helloWorld 가 작성되어 있습니다. (주석으로)
이 내용을 가지고 실습해보도록 하겠습니다.
const functions = require("firebase-functions"); // // Create and Deploy Your First Cloud Functions // // https://firebase.google.com/docs/functions/write-firebase-functions // exports.helloWorld = functions.https.onRequest((request, response) => { functions.logger.info("Hello logs!", {structuredData: true}); response.send("Hello from Firebase!"); });(참고: ESLint 를 사용하면 코드 한 줄이 80자를 넘어가면 안된다)

4) functions 배포
다음 명령어로 함수를 배포할 수 있습니다.
$ firebase deploy --only functions다음과 같이 배포가 성공적으로 되면, firebase console 에서도 확인할 수 있습니다.

배포 성공! 

배포 전/후 해당 URL 에 들어가보면 다음과 같이 Hello from Firebase! 가 나오는 것을 확인할 수 있습니다.

그런데, 지금 functions 의 리전이 us-central1 인데 현재 사용하고 있는 firestore, storage 는 asia-northeast3 에 있어서, functions 의 리전을 바꿔보도록 하겠습니다.
여러 리전에서 서비스를 사용하면 앱의 지연 시간과 가격이 영향을 받을 수 있습니다. by firebase
그런데, 어떤 리전인지에 따라 functions 가격이 다음과 같이 다릅니다.
asia-northeast3 는 Tier 2 (등급 2) 가격이 적용된다는데, asia-northeast2 는 Tier 1 이니 일단 저쪽으로 바꿔보겠습니다.

https://cloud.google.com/functions/pricing?authuser=0 region 은 디폴트가 us-central1 인 거라 함수 작성 시 다음과 같이 적어줘야 합니다.
exports.helloWorld = functions .region("asia-northeast2") .https.onRequest((request, response) => { functions.logger.info("Hello logs!", {structuredData: true}); response.send("Hello from Firebase!"); });이러고 deploy 를 하면 기존에 생성했던 함수 (helloWorld) 랑 이름이 동일해서 덮어쓰기를 할 거냐고 물어봅니다.

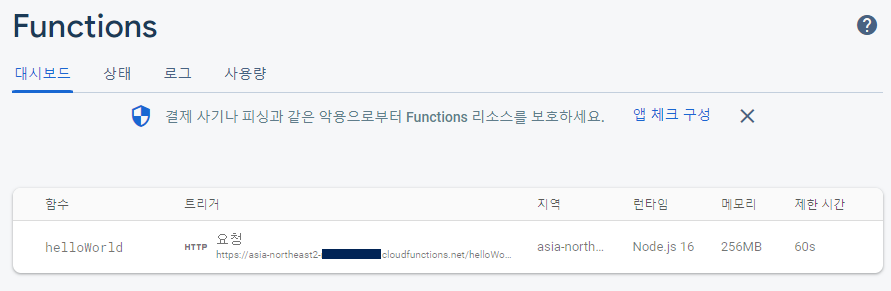
생성이 되고 나면 그럼 다음과 같이 잘 된 것을 console 에서 확인할 수 있습니다!

이렇게 배포한 함수는 앱에서 URL 로 접근하거나 함수 호출 방식으로 사용할 수 있습니다.
'PROGRAMMING > 기타' 카테고리의 다른 글
[Firebase, Algolia] Cloud Extension 으로 Algolia 연결해서 검색 구현 (0) 2022.01.25 [Firebase] Functions 로 사용자 삭제 시 데이터 삭제 구현 (0) 2022.01.20 Docker for windows 10 : 도커 개략, windows 10 에 도커 설치하기 방법 (0) 2021.07.14 파일 타입 File Type 확인 라이브러리 비교 :: Apache Tika, JMimeMagic, SimpleMagic (0) 2021.02.01 [기타] 윈도우 - 프로그램 강제 종료 방법 (0) 2020.06.18